Write in Markdown
GitBook uses the Markdown syntax by default. Markdown is a markup language used to create simple html pages. It allows you to format text, add images, links, create a table and etc.
This is intended as a quick reference and showcase. For more complete info, see John Gruber's original spec and the Github-flavored Markdown info page.
Use HTML tags
Markdown is simple so it doesn't allow you to perform more advanced formatting. You can use HTML tags to compliment Markdown. For example, <iframe src= ...> to embed media content (slide show, videos) hosted in 3rd party platforms such as Vimeo for videos and Box for slides and etc..
Note: when you need to host our IP in 3rd party platforms, make sure it's shared securely with protection.
Create a slide show using Box and GitBook
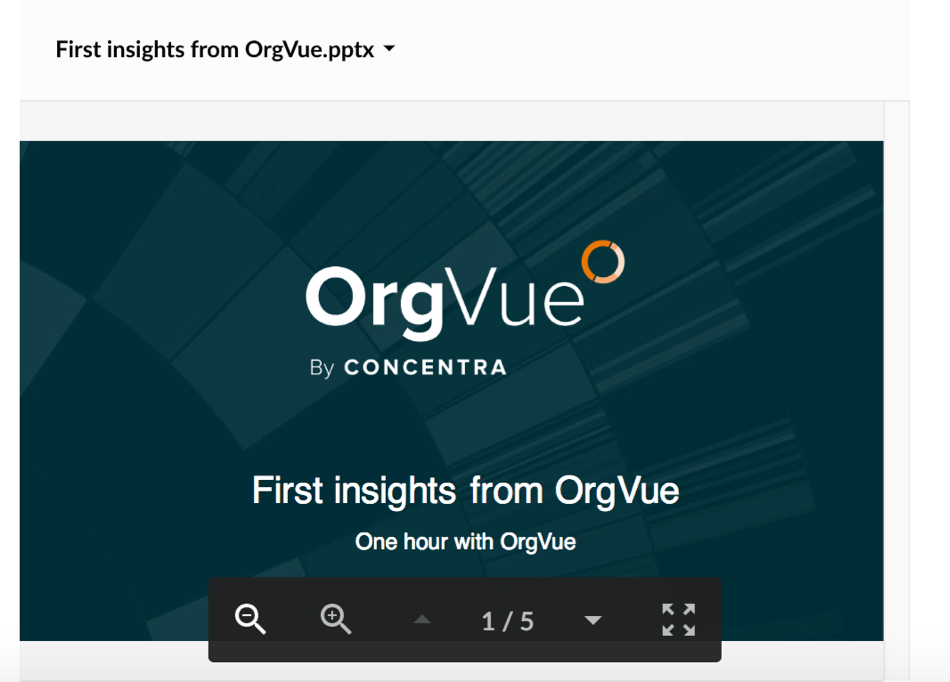
With Box you can quickly get embed code to be placed in GitBook page. PowerPoint file will be displayed as a slide show. Although there are a few other tools for embedding slide shows, Box is the best option in terms of security and version control. All the updates have been made to the source file on Box will be reflected on the slide show in GitBook
Please be aware that having this method doesn't mean that we can do all our writing in PowerPoint and use GitBook as a slide player - this isn't a primary use case for GitBook.
- Go to Box and find the ppt file you want to present in the GitBook (If you want to share a section of the file, then you'll need to create a separate file with those slides to be shared)
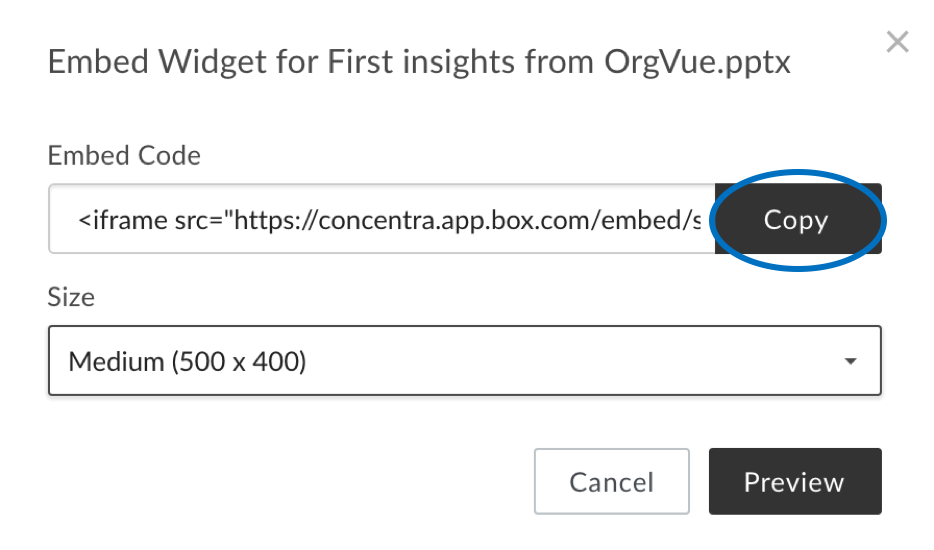
- Get 'embed code' - More Options > More Actions > Embed Widget

- In the dialogue, choose the size of slide show and copy the code

- Paste the code into the relevant place in the GitBook
- Done

Headers
# H1
## H2
### H3
#### H4
##### H5
###### H6
Alternatively, for H1 and H2, an underline-ish style:
Alt-H1
======
Alt-H2
------
Paragraphs and Line Breaks
A paragraph is simply one or more consecutive lines of text, separated by one or more blank lines. (A blank line is any line that looks like a blank line — a line containing nothing but spaces or tabs is considered blank.) Normal paragraphs should not be indented with spaces or tabs.
Here's a line for us to start with.
This line is separated from the one above by two newlines, so it will be a *separate paragraph*.
This line is also a separate paragraph, but...
This line is only separated by a single newline, so it's a separate line in the *same paragraph*.
Emphasis
Emphasis, aka italics, with *asterisks* or _underscores_.
Strong emphasis, aka bold, with **asterisks** or __underscores__.
Combined emphasis with **asterisks and _underscores_**.
Strikethrough uses two tildes. ~~Scratch this.~~
Lists
(In this example, leading and trailing spaces are shown with dots: ⋅)
1. First ordered list item
2. Another item
⋅⋅* Unordered sub-list.
1. Actual numbers don't matter, just that it's a number
⋅⋅1. Ordered sub-list
4. And another item.
⋅⋅⋅You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
⋅⋅⋅To have a line break without a paragraph, you will need to use two trailing spaces.⋅⋅
⋅⋅⋅Note that this line is separate, but within the same paragraph.⋅⋅
⋅⋅⋅(This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.)
* Unordered list can use asterisks
- Or minuses
+ Or pluses
Links
There are two ways to create links.
[I'm an inline-style link](https://www.google.com)
[I'm an inline-style link with title](https://www.google.com "Google's Homepage")
[I'm a reference-style link][Arbitrary case-insensitive reference text]
[I'm a relative reference to a repository file](../blob/master/LICENSE)
[You can use numbers for reference-style link definitions][1]
Or leave it empty and use the [link text itself]
Some text to show that the reference links can follow later.
[arbitrary case-insensitive reference text]: https://www.mozilla.org
[1]: http://slashdot.org
[link text itself]: http://www.reddit.com
Footnotes
The default footnote-style links that Markdown uses do not display on the page. Sometimes it is useful to include a non-hyperlink footnote that will be visible to the reader. GitBook supports a simple syntax for such footnotes.
Text prior to footnote reference.[^2]
[^2]: Comment to include in footnote.
Images
There are couple of ways of inserting images.
Here's our logo (hover to see the title text):
Inline-style:!

Reference-style:
![alt text][logo]
[logo]: https://github.com/adam-p/markdown-here/raw/master/src/common/images/icon48.png "Logo Title Text 2"
Alternatively you can insert images using "Insert image" button at the top of the Editor screen. This button will let you upload the image from your disk to the working directory and it is refererred in the document.
You can upload multiple images to the Files Tree at once first and then reference each image in the document. To do this,
- Upload images to the Files Tree section by drag-and-drop
- Select an image file from the Files Tree section and put it into the space in the Editing area - drag and drop across the areas. This action will write a markdown syntax for you. You can access to the file path in markdown format by clicking 'Edit' that appears when you click on the image
Code and Syntax Highlighting
Code blocks are part of the Markdown spec, but syntax highlighting isn't. However, many renderers -- like Github's and Markdown Here -- support syntax highlighting. Which languages are supported and how those language names should be written will vary from renderer to renderer. Markdown Here supports highlighting for dozens of languages (and not-really-languages, like diffs and HTTP headers); to see the complete list, and how to write the language names, see the highlight.js demo page.
Inline `code` has `back-ticks around` it.
Blocks of code are either fenced by lines with three back-ticks ```, or are indented with four spaces. I recommend only using the fenced code blocks -- they're easier and only they support syntax highlighting.
```javascript
var s = "JavaScript syntax highlighting";
alert(s);
```
```python
s = "Python syntax highlighting"
print s
```
```
No language indicated, so no syntax highlighting.
But let's throw in a <b>tag</b>.
```
Tables
Tables aren't part of the core Markdown spec, but they are part of GFM and Markdown Here supports them.
Colons can be used to align columns.
| Tables | Are | Cool |
| ------------- |:-------------:| -----:|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
The outer pipes (|) are optional, and you don't need to make the raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty
--- | --- | ---
*Still* | `renders` | **nicely**
1 | 2 | 3
Blockquotes
> Blockquotes are very handy in email to emulate reply text.
> This line is part of the same quote.
Quote break.
> This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can *put* **Markdown** into a blockquote.
Inline HTML
You can also use raw HTML in your Markdown, and it'll mostly work pretty well.
<dl>
<dt>Definition list</dt>
<dd>Is something people use sometimes.</dd>
<dt>Markdown in HTML</dt>
<dd>Does *not* work **very** well. Use HTML <em>tags</em>.</dd>
</dl>
Horizontal Rule
Three or more...
---
Hyphens
***
Asterisks
___
Underscores
Source: https://gitbookio.gitbooks.io/documentation/content/format/markdown.html