How to add styling
Step 1: Register colour schemes & button interactions
- Create Styles book
Right-click Files Tree > New Folder > called "styles" > Create Folder - Add
.lessstyle sheet for Website
Right-click new styles folder > New File > called "website.less" > Create File > Open website.less > Copy in style code from Box (Concentra, OrgVue) - Add
.lessstyle sheet for PDF
Right-click new styles folder > New File > called "pdf.less" > Create File > Open pdf.less > Copy in style code from Box (Concentra, OrgVue) - Add
.lessstyle sheet for print
Right-click new styles folder > New File > called "print.less" > Create File > Open print.less > Copy in style code from Box (Concentra, OrgVue)
Step 2: Apply colour schemes, interactions & plugins
- Create
book.jsonconfig file
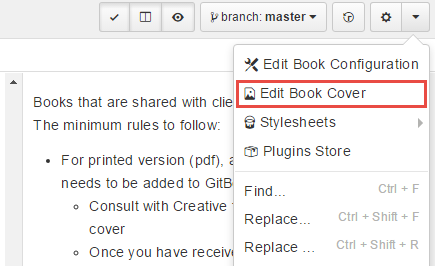
Settings dropdown > Edit Book Configuration > book.json appears in Files Tree - Add style code to book.json
Download style code file from Box (Concentra, OrgVue) > Open file in text editor, e.g. Sublime > Copy code > Open book.json > Paste code into book.json > Save
Step 3: Upload header
- Create Layouts book
Right-click Files Tree > New Folder > called "layouts" > Create Book - Download
header.html
Download header.html from Box (Concentra, OrgVue) - Upload header file
Right-click new layouts folder > Upload > select header.html from Downloads folder > OK
Step 4: Add front cover (if client-facing book)
- Consult with Creative Team for custom design of the cover
- Once finalised, Creative will send you a JPEG file which you need to save to your local drive
- Add the cover to working directory
_ Settings dropdown > Edit Book Cover > select local copy of cover JPEG > cover.jpg file will be created
For further guidance see here

Note: If you want a cover for 'internal use only' books, there is a pre-made template cover here: https://concentra.box.com/s/cc2nogb3kxl1rwfof025rv6zc4zm8qzi